













Because Clive Barker doesn’t get enough credit:
The Books of Blood


You don’t “use” the domain for reverse proxy but a server. Where the server is located at matters. While you can get a domain and a server from the same hoster both still are different things.
Think of a telephone number (domain) and a phone (server).


English isn’t my native language. I thought for years (and I’m talking of 10+) it would be pronounced “ree-sipe”.
For sure, but in written text not obvius enough for me in many cases.
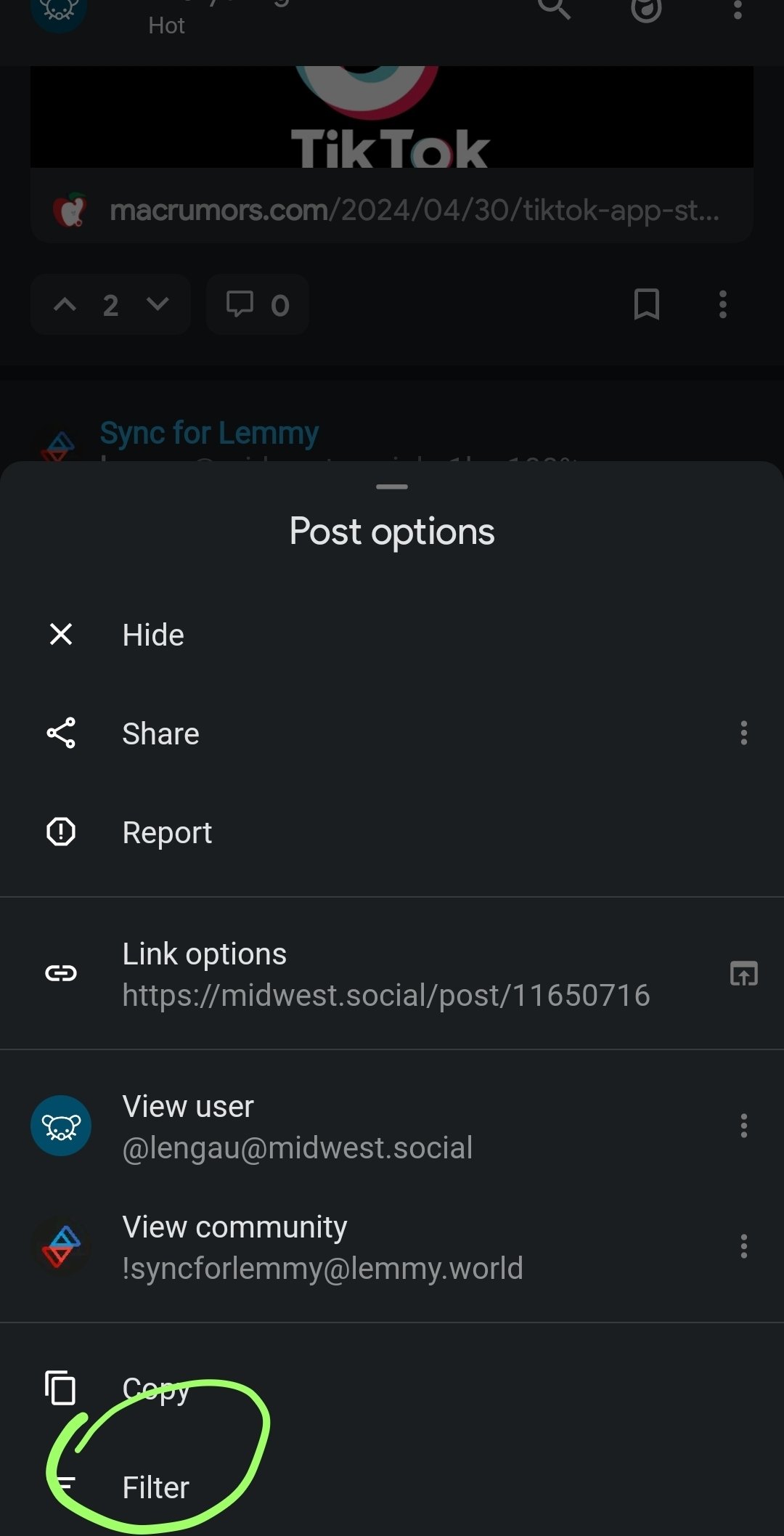
I wouldn’t call freaking out an approach unless you answered the wrong OP
Since I was stung three times out of nowhere, one time just by sitting around, not moving at all: Nope, the moment they try landing on me I freak out.


Well. He’s old enough to know what those rockets are. Also: That thing was full of rockets on the first day he shared the address and I totally knew it was gonna happen ;)
I’m more afraid of worse things strangers would be able to post directly to his wall.


I say: Do it. Those boards come in different sizes, don’t cost a fortune AND (here comes the real awesome part) you can connect them to a big array.
Animations also look real cool on it.
If I had an Idea and the right arguments ('ello Wife 👋) I would love to build some sort of text-scrolling array of 3 or 4 those.


At least it was a fun father-son-project. I wrote the server part, he the client part.
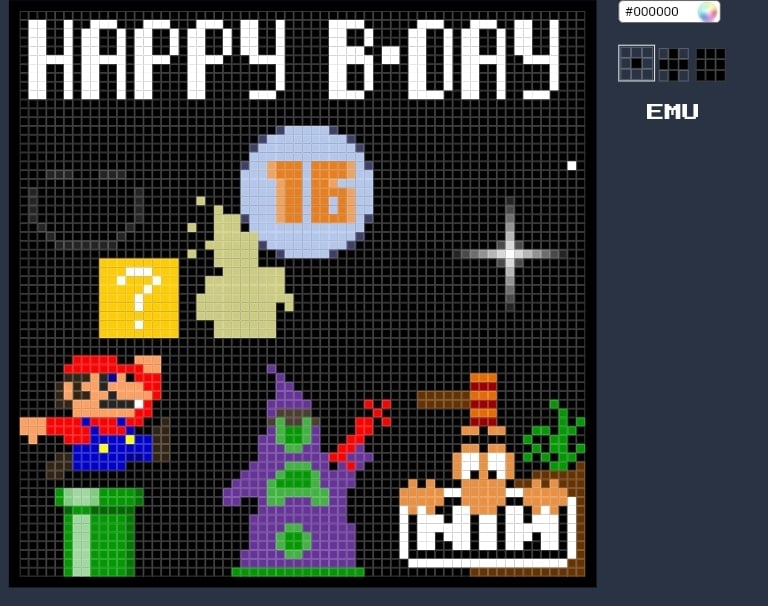
First there is the web frontend (sending click requests to a script that saves the clicked pixel in a database, heartbeating to a script to refresh the “image”)

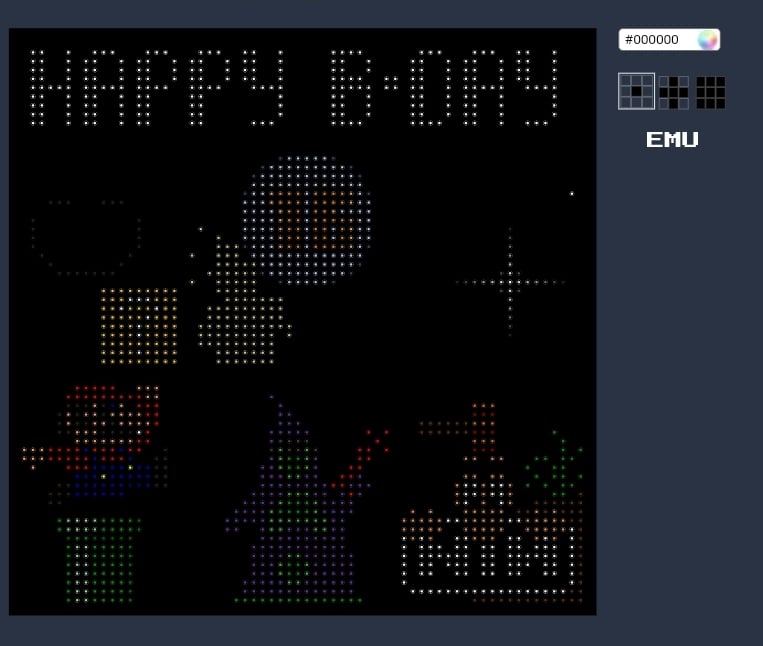
You can emulate the rgb output:

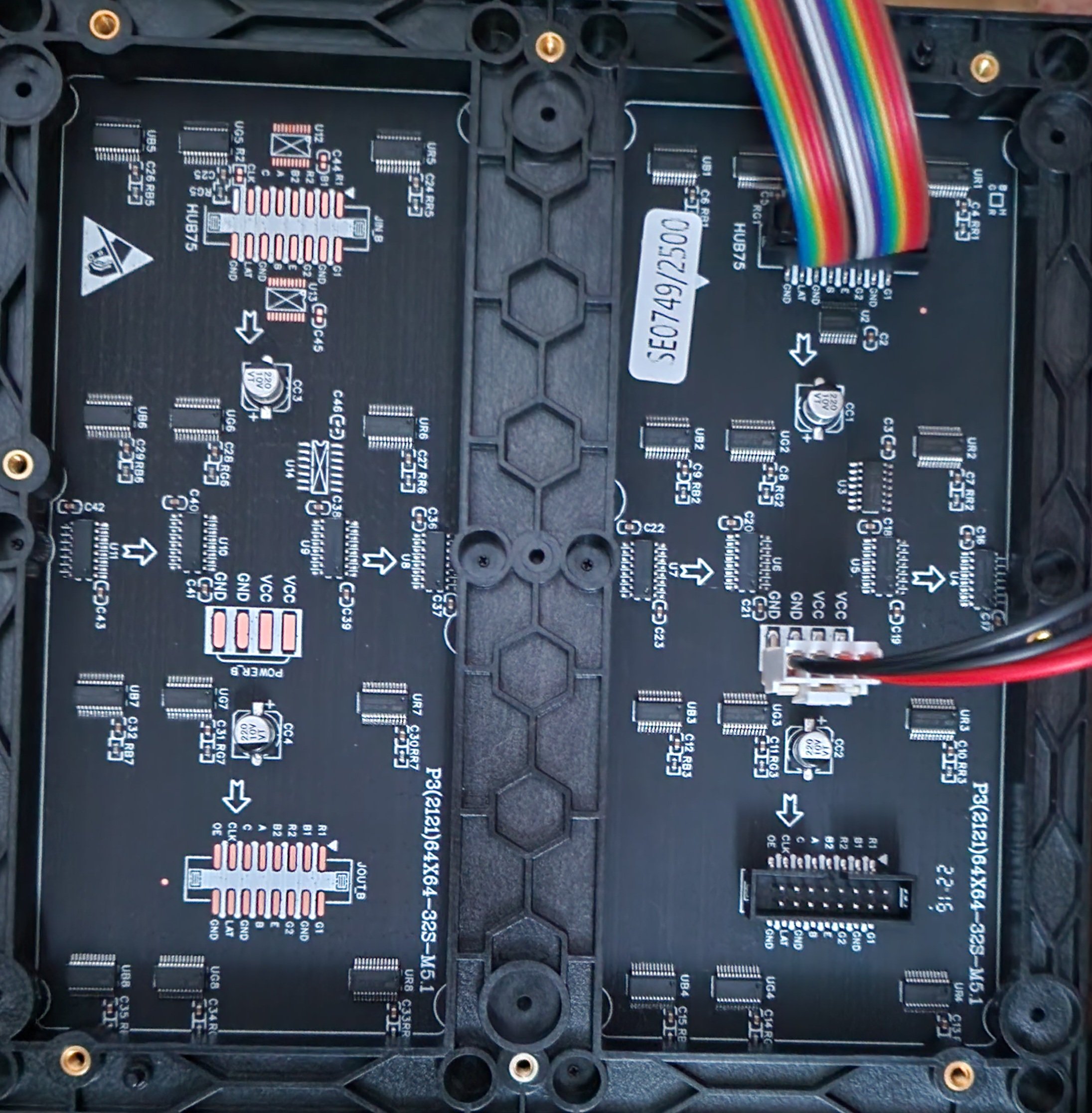
Then there is the 64x64 RGB matrix and a raspy connected to it. It is quite hollow on it’s back, giving the raspy some place to hide:

The code on the raspy connects to the server and refreshes it’s image, if a change happened.
I also “hid” the matrix inside a canvas frame, to help diffusing the single RGBs a bit:

This is, how it looks in the dark:

Sorry for the bad image quality.


I did a shitty version (64x64, shitty color picker). But it sends every change to a 64x64 led matrix.
Also it’s in my sons room, so NO, you won’t get the url XD


Dude, please forget everything what was in this post previously.
I thought (and don’t ask why, but I really thought I read it though), you were asking for a free license since you already paid for reddit sync.
Didn’t sleep much tonight, if that makes any sense to you.
Or it get stuck in an endless loop of two different but wrong solutions.
Me: This is my system, version x. I want to achieve this.
ChatGpt: Here’s the solution.
Me: But this only works with Version y of given system, not x
ChatGpt: <Apology> Try this.
Me: This is using a method that never existed in the framework.
ChatGpt: <Apology> <Gives first solution again>